
FacebookのGraph APIを開発モードで利用し、User Friendsを取得する方法
Facebook
※ 2022年10月2日時点の情報です
FacebookのGraph APIは開発モードであれば、 全ての機能が利用できるようです。なので、User Friends API を叩けば友人の情報を取得出来そうですが、こんなことがおきました。
そうなんです、dataが空なのです... 同じアプリを許可しているアカウント同士が友人となっているのにです。。。
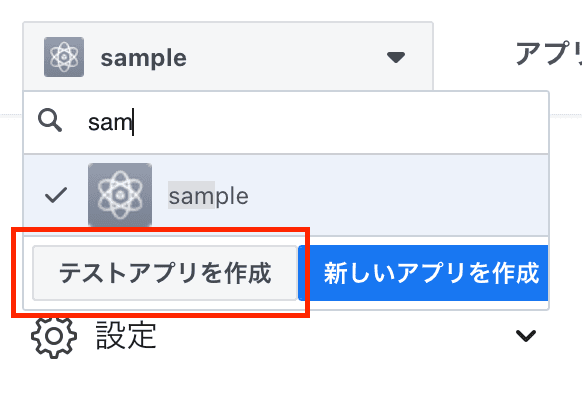
テストアプリを作成する
公式のドキュメントやコミュニティなど色々と調べた結果、この情報に巡り会えました。
「テストアプリを作れ」
テストアプリ is 何 ? 状態でしたが、Facebook の開発管理画面の左上を押してみるとこんなのがありました。

やっと見つけました。テストアプリという概念があるのですね... そりゃあそうかとなりましたが、この辺りの情報が全くなかったので気づきませんでした。
テストユーザーを作成してみる
テストアプリに切り替えている状態で、
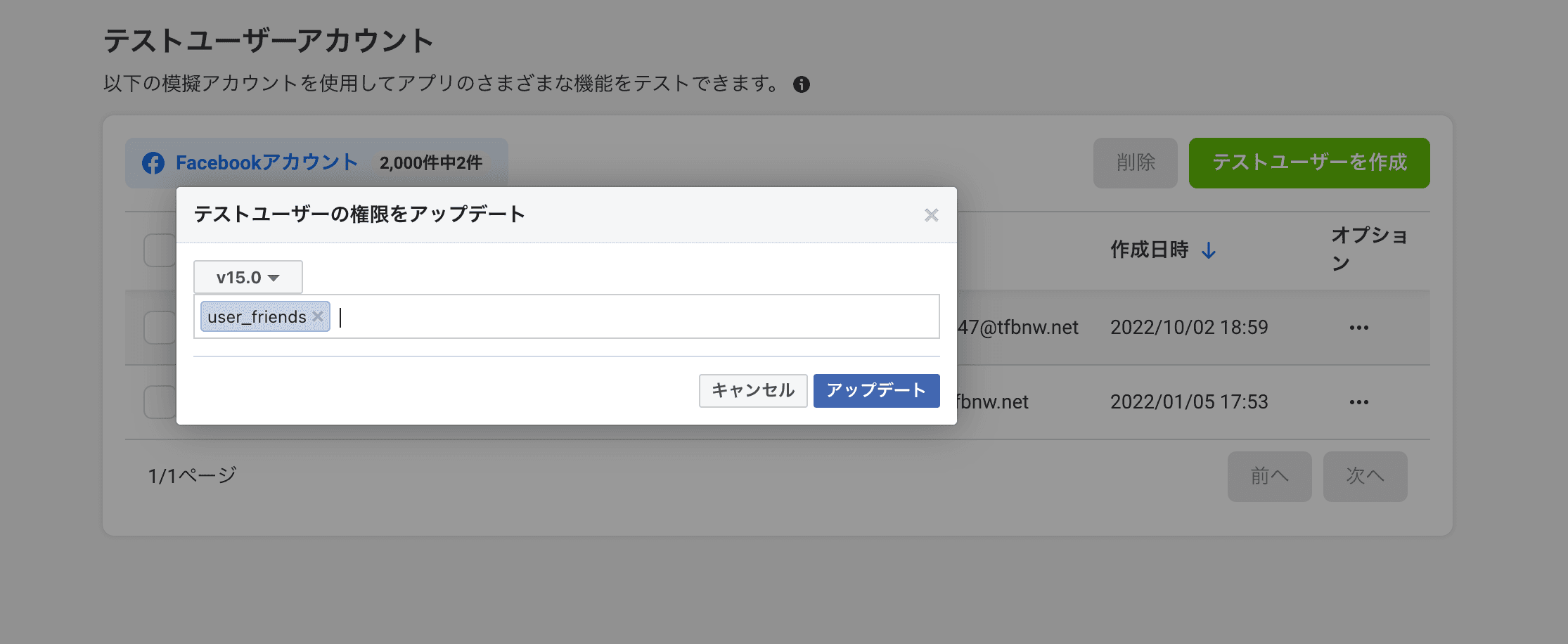
役割 > テストユーザー に遷移し、テストユーザーを作成します。
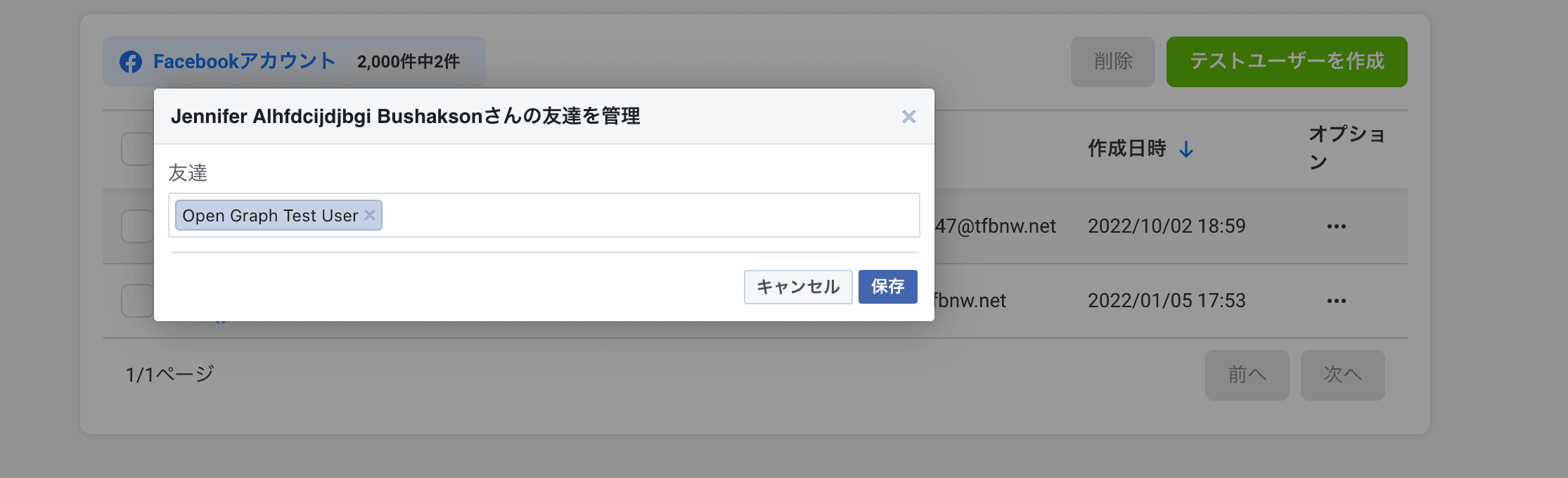
そしてオプションから必要な権限を付与し、アカウント間で友人同士にします。


友人情報を取得してみる
これで事前準備は完了したので、実際に取得出来るか確認してみます。
オプションからテストユーザーでログインし、グラフAPIエクスプローラにアクセスします。そして、右上の送信をクリックします。
以下のようにdataが取れていれば成功です!お疲れ様でした。
まとめ
Facebook関連の情報があまりにもなく、地味にハマりました。誰かの参考になれば幸いです。