おはこんにちばんは。Next.jsにStorybookを導入してみました。その手順を記載します。
実行環境
- Next.js 9.5.3
- React 16.13.1
- Storybook/react 6.0.12
- Node.js 12.18.0
packageを追加
いくつか便利なアドオンも追加しています。
1yarn add -D @storybook/react @storybook/addons @storybook/addon-a11y @storybook/addon-actions @storybook/addon-info @storybook/addon-knobs @storybook/addon-links @storybook/addon-storyshots @types/storybook__addon-info @types/storybook__addon-storyshots @types/storybook__react
設定ファイルを追加
以下、必要な設定を追加します。
1const path = require("path");
2const SRC_PATH = path.join(__dirname, '../src');
3
4module.exports = {
5 stories: ['../src/**/*.stories.tsx'],
6 addons: [
7 '@storybook/addon-a11y',
8 '@storybook/addon-actions',
9 '@storybook/addon-knobs',
10 '@storybook/addon-links',
11 ],
12 webpackFinal: async(config, {configType}) => {
13 config.module.rules.push({
14 test: /\.(ts|tsx)$/,
15 include: [SRC_PATH],
16 use: [
17 {
18 loader: require.resolve('babel-loader'),
19 options: {
20 presets: [['react-app', { flow: false, typescript: true }]],
21 }
22 },
23 { loader: require.resolve('react-docgen-typescript-loader') }
24 ]
25 });
26 config.resolve.extensions.push('.ts', '.tsx');
27 return config;
28 }
29};
1import { addDecorator } from '@storybook/react';
2import { withInfo } from '@storybook/addon-info';
3import { withKnobs } from '@storybook/addon-knobs';
4import { withA11y } from '@storybook/addon-a11y';
5
6addDecorator(withInfo);
7addDecorator(withKnobs);
8addDecorator(withA11y);
コンポーネントとStroyを追加
簡単なコンポーネントとStoryを以下の通り追加します。
Stroyの命名は、Component名 + .stories.tsx になります。
src/components/Button.tsx
1import * as React from "react";
2
3interface Props {
4 text:string;
5}
6
7type ButtonProps = React.ButtonHTMLAttributes<HTMLButtonElement> & Props;
8
9const Button: React.FC<ButtonProps> = (props:ButtonProps) => {
10 const { text } = props;
11
12 return (
13 <button {...props}>{text}</button>
14 );
15};
16
17export default Button;
src/components/Button.stories.tsx
1import { Meta } from "@storybook/react/types-6-0";
2import React from "react";
3import Button from "./Button";
4
5export default {
6 title: "Button",
7 component: Button,
8} as Meta;
9
10export const Default = (): JSX.Element => <Button text="test" />;
11
Storybookを起動
packageに以下を追加して起動できるようにします。
1"scripts": {
2 "storybook": "start-storybook -p 6006",
3 "build:storybook": "build-storybook -o build/storybook"
4 }
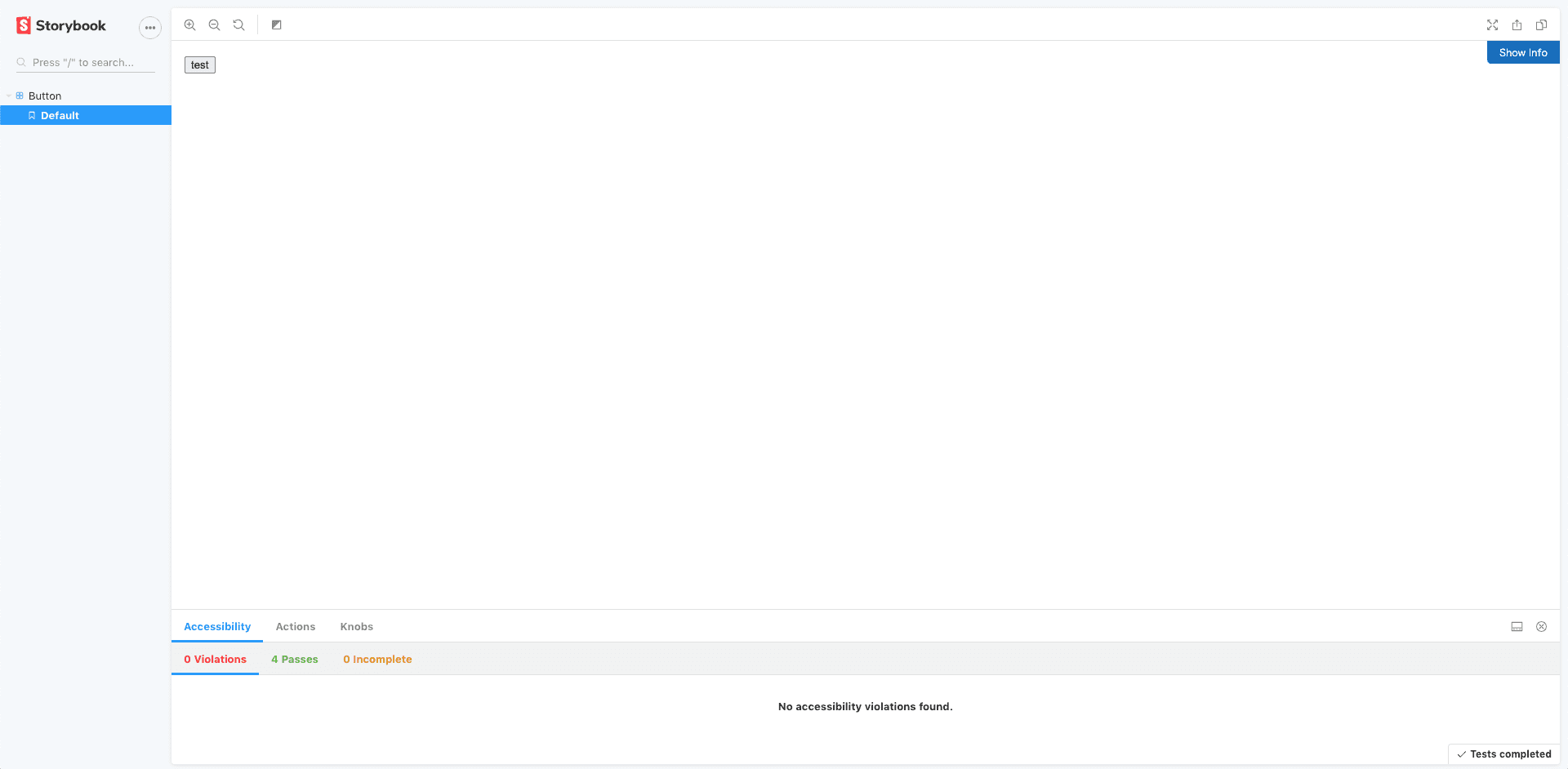
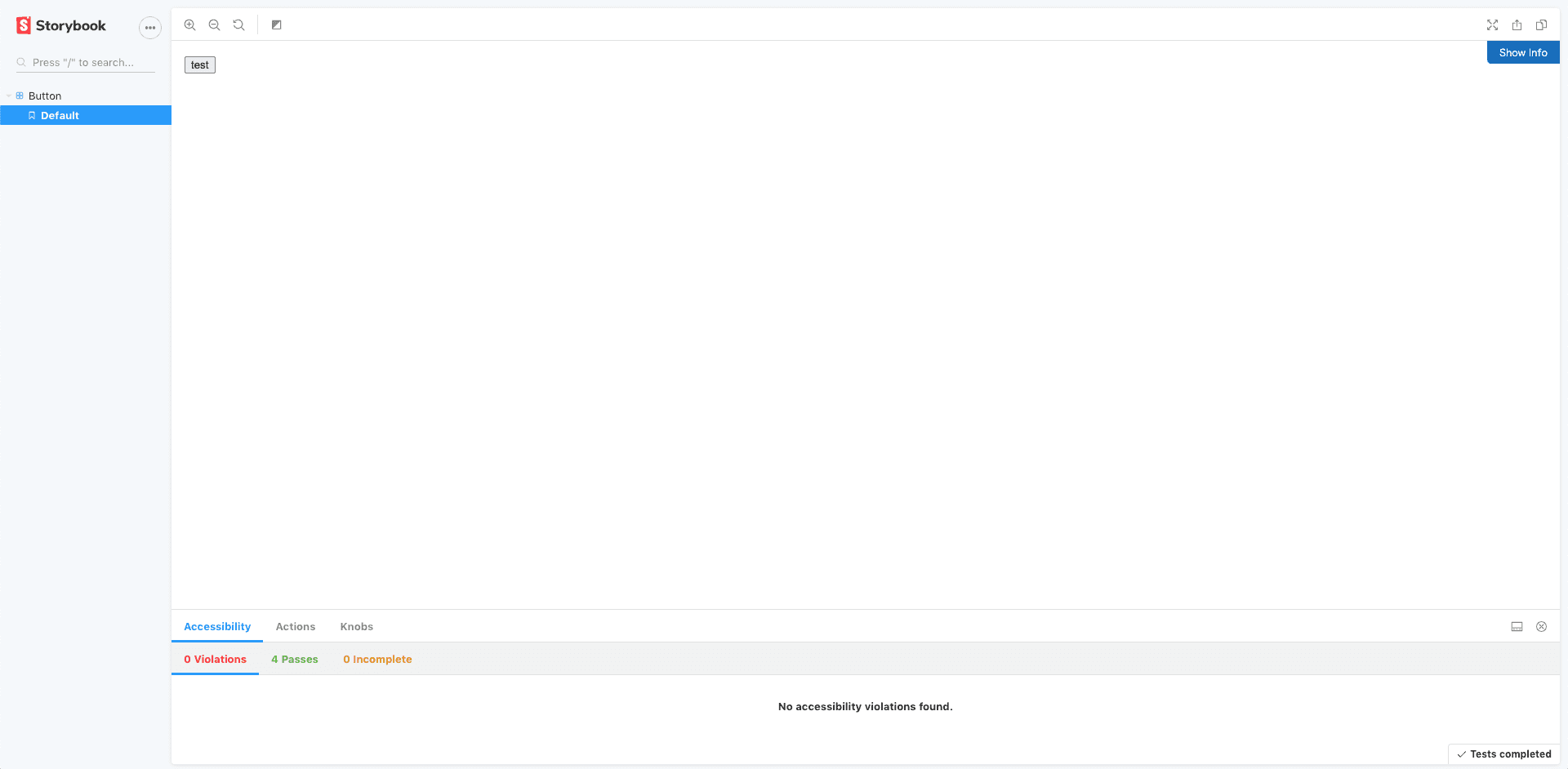
yarn storybook で起動し、http://localhost:6006 にアクセス出来たら成功です。以下のような画面が出るはずです。お疲れ様でした。

さいごに
たまたま触る気があったのでまとめてみました。調べると意外と古い情報が記事が多くありました。
例えば、Storybookの5系から推奨されるCFSで書かれていなかったり、設定ファイルが7系で消えるconfig.jsやaddons.jsを利用しているなど。移り変わりが早いですね...
なので、今回は2020/9/20時点で推奨される記法で書いたつもりです。
また良き情報があれば発信したいと思います。
以上です。最後まで読んで頂きありがとうございます。