
個人サイトを作り直しました
個人サイトを作り直しました。前のサイトはこちら
今回、作り直した理由としては以下になります。
- 先週の台風で旅行の予定が無くなり、まとまった時間が出来たこと
- 前回と異なり、シンプルで統一したデザインで作りたくなったこと
- 前回のはコードが汚いので綺麗にしたかったこと
どんな感じで作成したかをつらつらと書いていきます。
機能の整理
このサイトでは、プロフィールとゆる〜く技術的なことを配信出来れば良いかなっとなったので、それ以外の機能は削ることにしました。実際、問い合わせ置いてもTwitterのDMから連絡来るのがほとんどだったりするので...
デザイン
デザイン経験は無いですが、今回は適当に調べながらFigmaで作りました。
デザインを作成する際は、「余白や色の統一性」、「ユーザーにメリットのない情報は排除すること」を意識しました。シンプルなサイトなので、ベースとメインカラーはダークブルー系、アクセントカラーは水色の2色をベースにし、まとまりを出すようにしています。
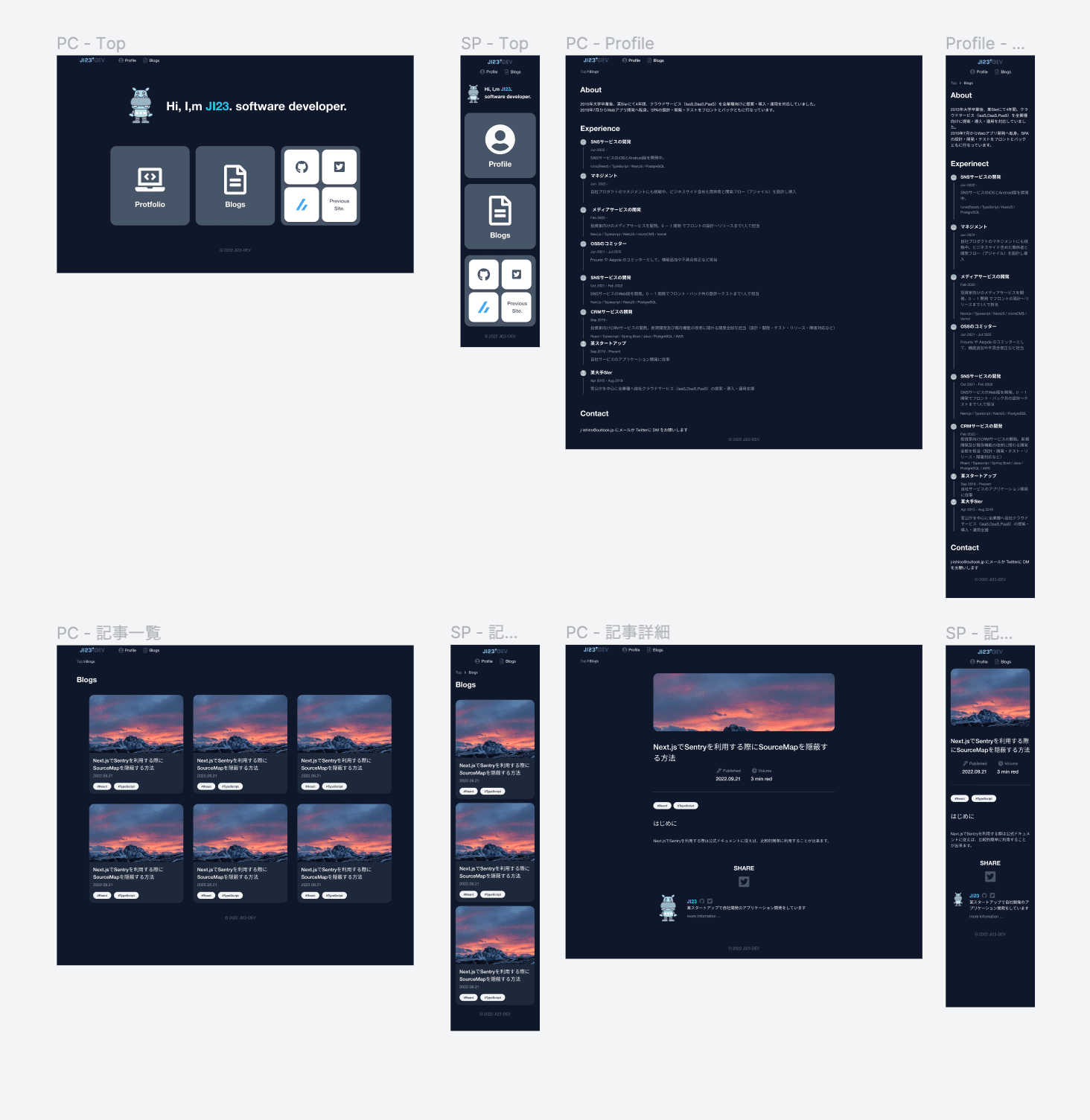
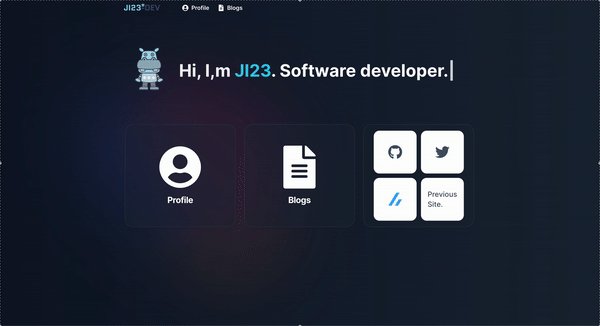
実際作ったやつです。多少実装と異なります。

こだわり
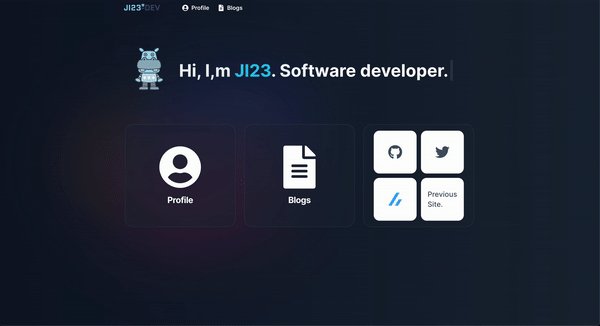
シンプル過ぎてもつまらないので、トップはタイピング風アニメーションや背景にグラデーションを入れました。これで少し最近のサイトっぽくなった気がしていますw

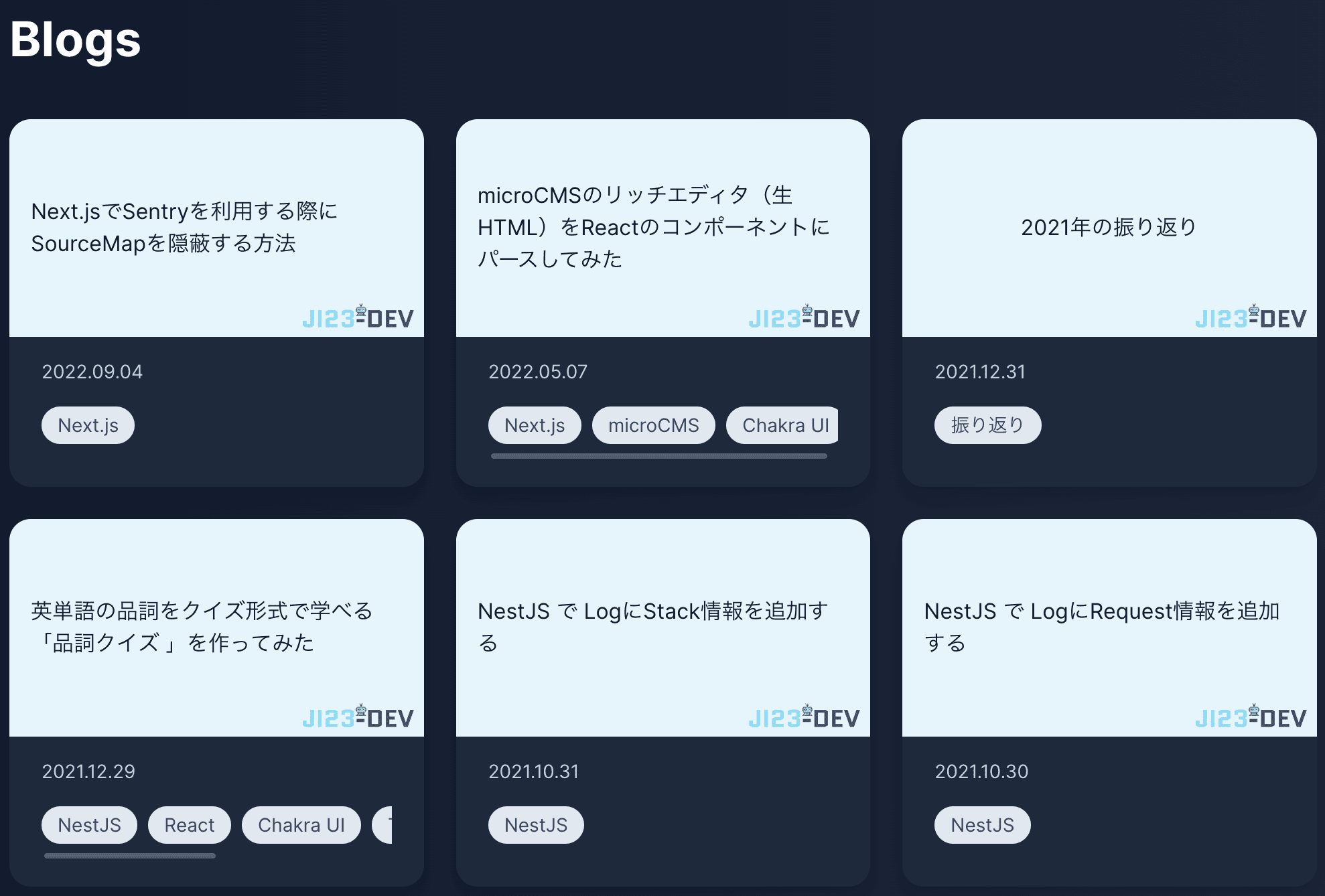
ブログのアイキャッチ画像には、OGP同様にテンプレ背景画像とタイトルのみにしました。アイキャッチ画像の作成が不要になり、ユーザーにとって必要な情報だけを伝えることができます。

実装
今回も React / Next.js / TypeScript / Vercel / microCMS のJAMstack構成です。コードはこちら
CSSフレームワークには利用したことがなかった Tailwind CSS を利用しました。統一されたデザインシステムで書けるので個人的には好きでした。Classの可読性悪くなるのは確かでしたが慣れな気も...
とはいえ、前回より読みやすいサイトが3日くらいで実装出来たのは Tailwind CSS のおかげなので、今後も必要に応じて利用していきたいです。
まとめ
色々試せて楽しかった。肝心の記事が全く書けてないのでちゃんと書きます...